Formulários
Como criar e inserir um novo formulário em seu site?
O início para a captação de novos leads obrigatoriamente começa a partir de um formulário. É somente com ele que você irá conseguir captar os dados dos seus visitantes e transforma-los de visitantes para leads.
Para criar um novo formulário no bulldesk, vá em Marketing e em seguida em Formulários.
A criação de um novo formulário é baseada em 3 fases:
Cadastramento dos campos Ajustes de opções Integração no site Nesta tela você irá ver todas os seus formulários já criados. Para dar início ao seu primeiro formulário, clique no botão

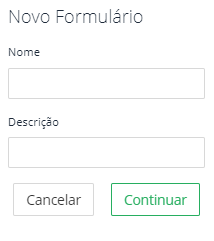
Você será redirecionado para uma nova tela contendo as opções de cadastrar o nome e a descrição do seu formulário. Ambos os dados poderão ser alterados futuramente.

- Cadastramento dos Campos
Assim que preenchido o nome e a descrição, você será redirecionado para uma outra tela onde irá começar a montar as perguntas. Para adicionar um novo campo, clique no botão

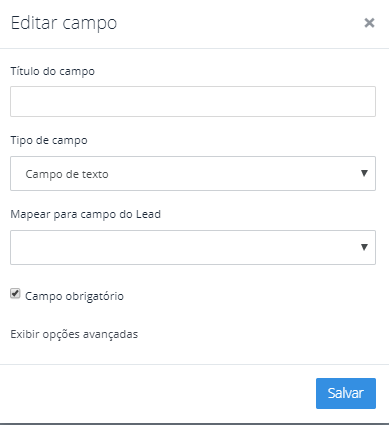
. Em seguida uma nova tela ira abrir, onde:
Título do campo: É a perguntar que irá aparecer no formulário Tipo de campo: É a forma na qual a pergunta irá aparecer no formulário. Saber mais. Mapear para campo do Lead: O mapeamento serve para que o bulldesk mapeie as informações da forma correta.

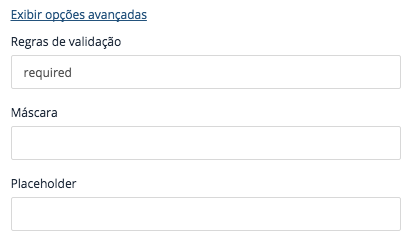
Em opções avançadas você pode adicionar algumas outras opções. Para entender sobre o que é um placeholder ou uma máscara, clique aqui.

- Ajustes de Opções
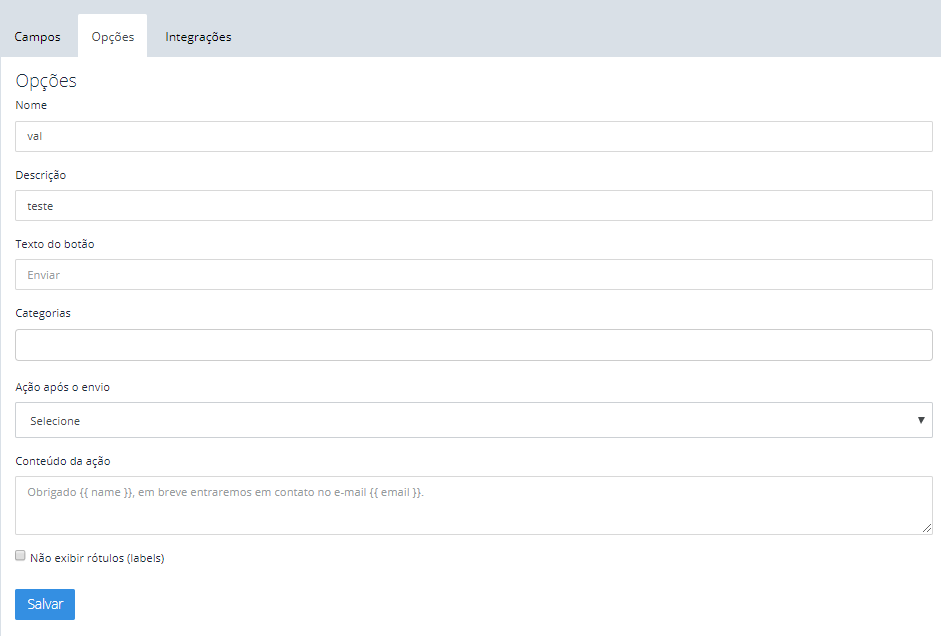
Assim que você adicionar todas as informações necessárias, clique em salvar. Ao clicar na aba opções, você poderá configurar mais alguns detalhes do seu formulário, sendo:
Nome: editar o nome; Descrição: editar a descrição; Texto do botão: o padrão é "Enviar" mas você pode trocar para Reservar, Saber mais, e etc; Ação após o envio: é possível exibir um texto ou redirecionar o usuário para alguma página específica; Conteúdo da ação: é aqui que você escreve a mensagem após a ação ou colocar o link do site no qual ele será redirecionado; Não exibir títulos: você pode fazer com que os títulos do formulário não apareçam, mas se selecionar esta opção lembre-se de ter configurado um placeholder para cada campo.

Em seguida clique em salvar.
- Integração no Site
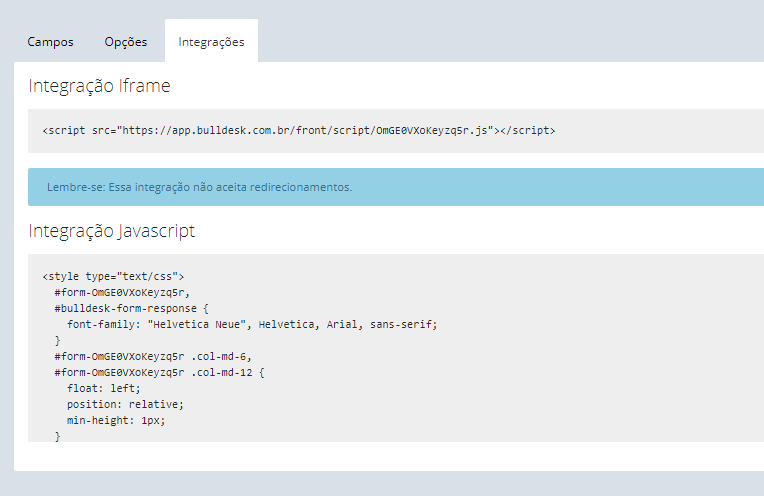
Assim que você cria um formulário o bulldesk gera o código HTML automaticamente. Para ter acesso a este código clique na aba Integrações. Caso você precise integrar um formulário via API, clique aqui.

Como adicionar um novo campo no formulário?
Para adicionar um novo campo a um formulário, acesse a aba Formulários e em seguida clique e abra o formulário que você deseja acessar um novo campo.
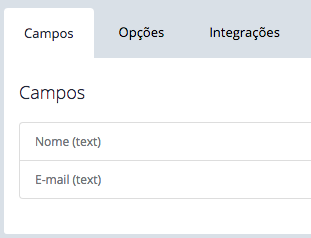
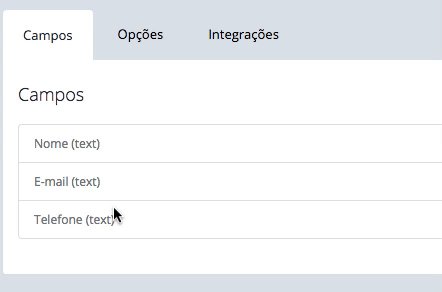
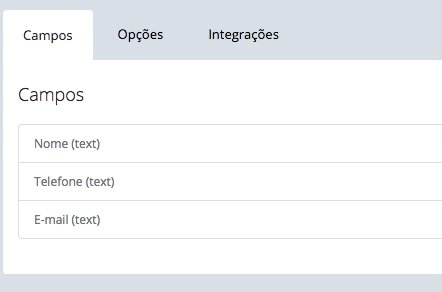
Assim que você abrir o formulário desejado, logo abaixo verá todos os campos que o seu formulário possui:

Em seguida para adicionar um novo campo, basta clicar no botão  localizado no canto direito superior.
localizado no canto direito superior.
Assim que você clicar irá abrir-se uma nova janela solicitando que você cadastre as informações deste novo campo.
Como editar a ordem dos campos de um formulário?
Editar a ordem das perguntas do formulário é um processo bem simples. É tudo feito com "drag and drop", ou seja, arraste e solte.
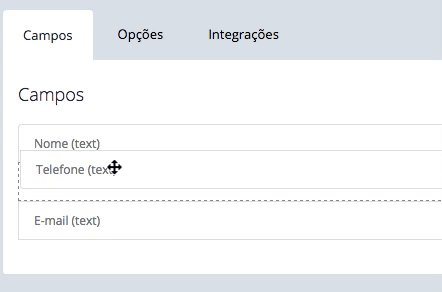
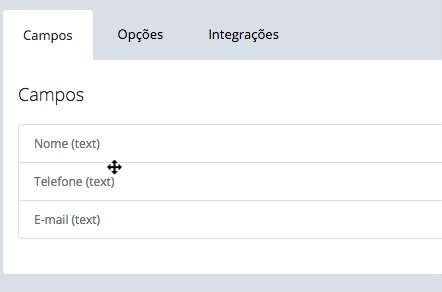
Para editar a ordem, vá em Formulários, abra o formulário desejado e em seguida basta arrastar e soltar o campo que você deseja alterar. Conforme ilustrado abaixo:

O que são os tipos de campos e como utilizá-los?
Os tipos de campos servem para que seja possível exibir de forma diferente as suas perguntas. Ao total são 9 tipos de campo. Sendo eles:
- Campo de texto
- Campo de área
- Selecionar de uma lista
- Selecionar opção
- Checkbox
- Data
- Hora
- Numérico
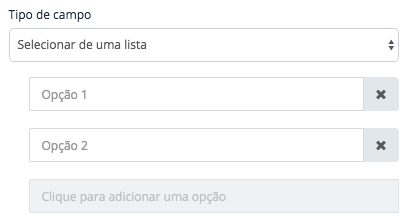
Conforme você seleciona algum deles, o formulário irá mudar dinamicamente para que você preencha as informações necessárias. Por exemplo, ao escolher a opção "Selecionar de uma lista", você irá ter que inserir as opções que o usuário irá poder selecionar. Ex:

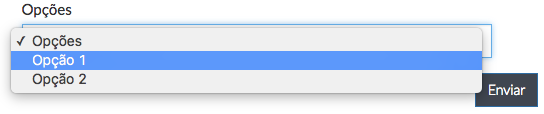
Desta forma o visitante pode selecionar a opção desejada:

O que é placeholder e máscara? Para que servem?
Placeholder
O placeholder é uma propriedade para formulários, devemos usá-la para determinar um texto descritivo dentro do próprio campo do formulário, melhorando a experiência do usuário e até mesmo agilizando a leitura.
Sem placeholder:

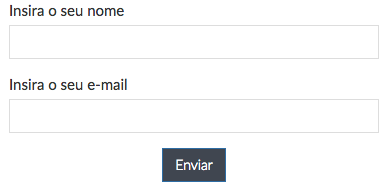
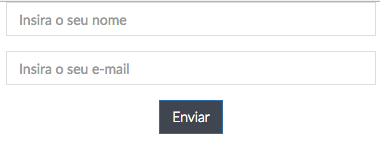
Com placeholder:

Máscara
Já a máscara ela serve para pré definir o jeito no qual o campo deve ser preenchido. Por exemplo, para adicionar um número de telefone corretamente, fazendo com o usuário não digite letra e apenas números a sua máscara deverá ser: (00) 0000-00009
Onde:
0: campo obrigatório para ser preenchido em forma de número. 9: campo opcional que precisa ou não ser preenchido.
- Observações finais
Lembre-se de quando você utilizar a opção placeholder, você também tenha selecionado a opção  na aba "Opções".
na aba "Opções".